ホームページは生きています
集客や反響を考えお客様更新を基本にしています。
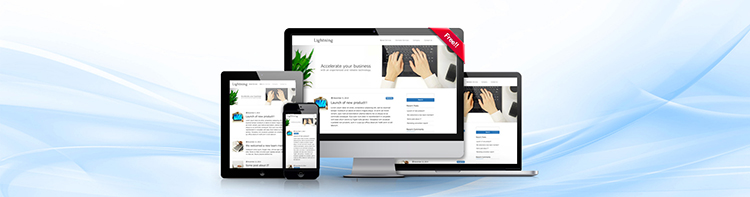
レスポンシブwebデザインのホームページ
レスポンシブWEBデザインとは?

レスポンシブWebデザインとは、ブラウザーの画面サイズに応じてレイアウトを変更させるホームページの作り方です。
パソコンとスマホから同じサイトにアクセスすると、パソコンにはパソコンに適したデザイン、スマホにはスマホに適したデザインが表示されます。
通常、パソコンサイトとスマホサイトはそれぞれ別のデータになるのですが、レスポンシブWebデザインで作ると一つのデータをCSSによって切り替えてパソコン用とスマホ用にすることが可能です。
お客様自身の更新のしやすさです
パソコン用とスマホ用に分けてサイトを制作していくか、レスポンシブWebデザインで制作するか、それぞれメリット・デメリットがあり評価の分かれるところではありますが、当社ではお客様自身で更新をしていただくことを前提としています。(できない部分は請け負いますが・・)
お客様自身での更新の容易さを考え、また総合的に判断して当社ではレスポンシブWebデザインでの制作をお薦めしています。
ホームページ制作から完成までの流れ
- お問い合わせ
- まずはお問い合わせフォームまたは電話にてご連絡ください。
- 簡易ヒアリング
- 担当者よりご連絡させていただき、お客様の要望や予算などをお伺いいたします。
- ご提案・お見積り
- ヒアリングした内容を元にお客様にベストなプランとお見積りをご提案させていただきます。
- ヒヤリング
- 提案させて頂いた内容に問題がなければ、ホームページを制作するあたって、御社の「魅力」や「強み」、「ウリ」となる部分など取材させて頂きます。
- 企画・構成・デザイン
- ホームページの構成やホームページトップデザインの制作を行います。
- コンテンツ制作
- トップデザイン画像のご確認をしていただき、問題がなければトップデザイン制作や・中ページ制作で全ページの制作にかかります。
- 仮アップ確認
- 仮アップホームページをご確認いただ、必要に応じて修正を行います。
- 一般(リニューアル)公開
- 一般公開、リニューアル公開で納品となります。
- 出張操作講習
- お客様に更新していただくための出張操作講習を、約1.5~2時間程度で行います。
- ご入金
- お客様の締め日で請求書を発行させていただきますので、翌月末にてご入金願います。
お気軽にお問い合わせください。0790-23-1644受付時間 9:00-20:00 [ 年末年始除く ]
メールでのお問い合わせはこちら お気軽にお問い合わせください。